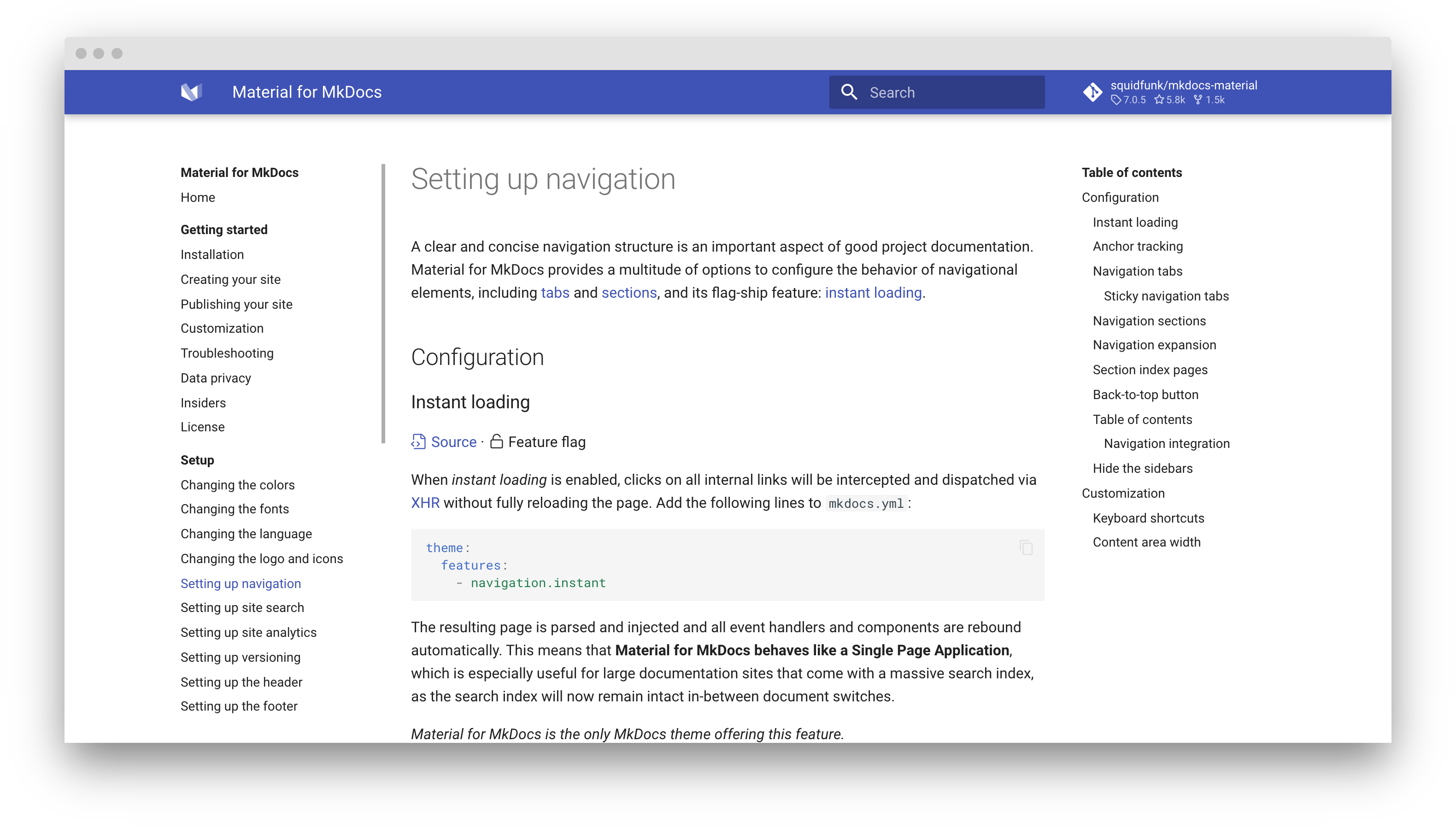
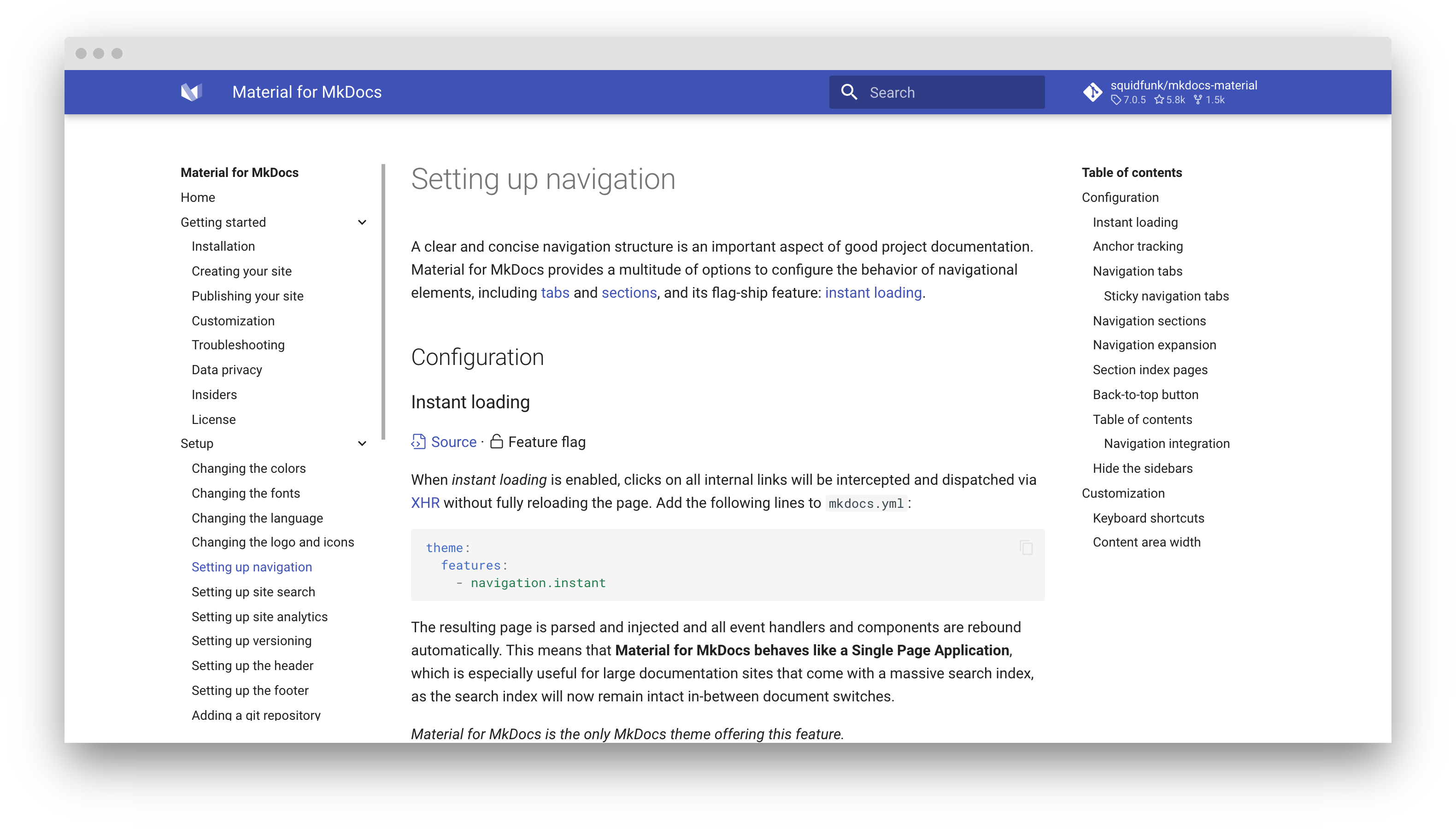
Setting up navigation¶
A clear and concise navigation structure is an important aspect of good project documentation. Material for MkDocs provides a multitude of options to configure the behavior of navigational elements, including tabs and sections, and one of its flagship features: instant loading.
Configuration¶
Instant loading¶
When instant loading is enabled, clicks on all internal links will be intercepted and dispatched via XHR without fully reloading the page. Add the following lines to mkdocs.yml:
The resulting page is parsed and injected and all event handlers and components are rebound automatically, i.e., Material for MkDocs now behaves like a Single Page Application. Now, the search index survives navigation, which is especially useful for large documentation sites.
The site_url setting must be set
Note that you must set site_url when using instant navigation, as instant navigation relies on the generated sitemap.xml which will be empty if this setting is omitted. Example:
Instant prefetching¶
Instant prefetching is a new experimental feature that will start to fetch a page once the user hovers over a link. This will reduce the perceived loading time for the user, especially on slow connections, as the page will be available immediately upon navigation. Enable it with:
Progress indicator¶
In order to provide a better user experience on slow connections when using instant navigation, a progress indicator can be enabled. It will be shown at the top of the page and will be hidden once the page has fully loaded. You can enable it in mkdocs.yml with:
The progress indicator will only show if the page hasn't finished loading after 400ms, so that fast connections will never show it for a better instant experience.
Instant previews ¶
Instant previews are a brand new feature that allow the user to preview another site of your documentation without navigating to it. They can be very helpful to keep the user in context. Instant previews can be enabled on any internal link with the data-preview attribute:
Automatic previews¶
The recommended way to work with instant previews is to use the Markdown extension that is included with Material for MkDocs, as it allows you to enable instant previews on a per-page or per-section level for your documentation:
markdown_extensions:
- material.extensions.preview:
targets:
include:
- changelog/index.md
- customization.md
- insiders/changelog/*
- setup/extensions/*
The above configuration is what we use for our documentation. We've enabled instant previews for our changelogs, customization guide, and Insiders sections, as well as for all Markdown extensions that we support.
Full configuration example
markdown_extensions:
- material.extensions.preview:
sources: # (1)!
include:
- ...
exclude:
- ...
targets: # (2)!
include:
- ...
exclude:
- ...
-
Sources specify the pages on which instant previews should be enabled. If this setting is omitted, instant previews will be enabled on all pages. You can use patterns to include or exclude pages. Exclusion is evaluated on top of inclusion, so if a page is matched by both, it will be excluded.
-
Targets specify the pages to which instant previews should be enabled. This is the recommended way to enable instant previews.
Instant previews can also be enabled globally by adding the following lines to mkdocs.yml, which will enable instant previews for all internal links, alleviating the need to add data attributes:
The site_url setting must be set
Note that you must set site_url when using instant previews, as instant previews rely on the generated sitemap.xml which will be empty if this setting is omitted. Example:
Anchor tracking¶
When anchor tracking is enabled, the URL in the address bar is automatically updated with the active anchor as highlighted in the table of contents. Add the following lines to mkdocs.yml:
Navigation tabs¶
When tabs are enabled, top-level sections are rendered in a menu layer below the header for viewports above 1220px, but remain as-is on mobile.1 Add the following lines to mkdocs.yml:
Sticky navigation tabs¶
When sticky tabs are enabled, navigation tabs will lock below the header and always remain visible when scrolling down. Just add the following two feature flags to mkdocs.yml:
Navigation sections¶
When sections are enabled, top-level sections are rendered as groups in the sidebar for viewports above 1220px, but remain as-is on mobile. Add the following lines to mkdocs.yml:
Both feature flags, navigation.tabs and navigation.sections, can be combined with each other. If both feature flags are enabled, sections are rendered for level 2 navigation items.
Navigation expansion¶
When expansion is enabled, the left sidebar will expand all collapsible subsections by default, so the user doesn't have to open subsections manually. Add the following lines to mkdocs.yml:
Navigation path Breadcrumbs¶
When navigation paths are activated, a breadcrumb navigation is rendered above the title of each page, which might make orientation easier for users visiting your documentation on devices with smaller screens. Add the following lines to mkdocs.yml:
Navigation pruning¶
When pruning is enabled, only the visible navigation items are included in the rendered HTML, reducing the size of the built site by 33% or more. Add the following lines to mkdocs.yml:
- This feature flag is not compatible with
navigation.expand, as navigation expansion requires the complete navigation structure.
This feature flag is especially useful for documentation sites with 100+ or even 1,000+ of pages, as the navigation makes up a significant fraction of the HTML. Navigation pruning will replace all expandable sections with links to the first page in that section (or the section index page).
Section index pages¶
When section index pages are enabled, documents can be directly attached to sections, which is particularly useful for providing overview pages. Add the following lines to mkdocs.yml:
- This feature flag is not compatible with
toc.integrate, as sections cannot host the table of contents due to missing space.
In order to link a page to a section, create a new document with the name index.md in the respective folder, and add it to the beginning of your navigation section:
nav:
- Section:
- section/index.md # (1)!
- Page 1: section/page-1.md
...
- Page n: section/page-n.md
- MkDocs also considers files called
README.mdas index pages.
Table of contents¶
Anchor following¶
When anchor following for the table of contents is enabled, the sidebar is automatically scrolled so that the active anchor is always visible. Add the following lines to mkdocs.yml:
Navigation integration¶
When navigation integration for the table of contents is enabled, it is always rendered as part of the navigation sidebar on the left. Add the following lines to mkdocs.yml:
- This feature flag is not compatible with
navigation.indexes, as sections cannot host the table of contents due to missing space.
Back-to-top button¶
A back-to-top button can be shown when the user, after scrolling down, starts to scroll up again. It's rendered centered and just below the header. Add the following lines to mkdocs.yml:
Usage¶
Hiding the sidebars¶
The navigation and/or table of contents sidebars can be hidden for a document with the front matter hide property. Add the following lines at the top of a Markdown file:
Hiding the navigation path¶
While the navigation path is rendered above the main headline, sometimes, it might be desirable to hide it for a specific page, which can be achieved with the front matter hide property:
Customization¶
Keyboard shortcuts¶
Material for MkDocs includes several keyboard shortcuts that make it possible to navigate your project documentation via keyboard. There are two modes:
search-
This mode is active when the search is focused. It provides several key bindings to make search accessible and navigable via keyboard:
- Down , Up : select next / previous result
- Esc , Tab : close search dialog
- Enter : follow selected result
global-
This mode is active when search is not focussed and when there's no other focussed element that is susceptible to keyboard input. The following keys are bound:
- F , S , / : open search dialog
- P , , : go to previous page
- N , . : go to next page
Let's say you want to bind some action to the X key. By using additional JavaScript, you can subscribe to the keyboard$ observable and attach your custom event listener:
keyboard$.subscribe(function(key) {
if (key.mode === "global" && key.type === "x") {
/* Add custom keyboard handler here */
key.claim() // (1)!
}
})
- The call to
key.claim()will executepreventDefault()on the underlying event, so the keypress will not propagate further and touch other event listeners.
Content area width¶
The width of the content area is set so the length of each line doesn't exceed 80-100 characters, depending on the width of the characters. While this is a reasonable default, as longer lines tend to be harder to read, it may be desirable to increase the overall width of the content area, or even make it stretch to the entire available space.
This can easily be achieved with an additional style sheet and a few lines of CSS:
-
Prior to 6.2.0, navigation tabs had a slightly different behavior. All top-level pages (i.e. all top-level entries directly referring to a
*.mdfile) defined inside thenaventry ofmkdocs.ymlwere grouped under the first tab which received the title of the first page. This made it impossible to include a top-level page (or external link) as a tab item, as was reported in #1884 and #2072. From 6.2.0 on, navigation tabs include all top-level pages and sections. ↩