Setting up site analytics¶
As with any other service offered on the web, understanding how your project documentation is actually used can be an essential success factor. Material for MkDocs natively integrates with Google Analytics and offers a customizable cookie consent and a feedback widget.
Configuration¶
Google Analytics¶
Material for MkDocs integrates natively with Google Analytics 41. If you already set up Google Analytics and have a property, enable it by adding the following lines to mkdocs.yml:
How to measure site search usage?
Besides page views and events, site search can be tracked to better understand how people use your documentation and what they expect to find. In order to enable site search tracking, the following steps are required:
- Go to your Google Analytics admin settings
- Select the property for the respective tracking code
- Select the data streams tab and click the corresponding URL
- Click the gear icon within the enhanced measurement section
- Ensure that site search is enabled
Was this page helpful?¶
A simple feedback widget can be included at the bottom of each page, encouraging users to give instant feedback whether a page was helpful or not. Add the following lines to mkdocs.yml:
extra:
analytics: # (1)!
feedback:
title: Was this page helpful?
ratings:
- icon: material/emoticon-happy-outline
name: This page was helpful
data: 1
note: >-
Thanks for your feedback!
- icon: material/emoticon-sad-outline
name: This page could be improved
data: 0
note: >- # (2)!
Thanks for your feedback! Help us improve this page by
using our <a href="..." target="_blank" rel="noopener">feedback form</a>.
-
This feature is natively integrated with Google Analytics, which is why
providerandpropertyare also required. However, it's also possible to provide a custom feedback integration. -
You can add arbitrary HTML tags to the note which is shown after the user submitted the feedback, e.g. to link to a feedback form.
Both properties, title and ratings, are required. Note that it's allowed to define more than two ratings, e.g. to implement a 1-5 star rating. Since the feedback widget sends data to a third-party service, it is, of course, natively integrated with the cookie consent feature2.
How to visualize the collected feedback ratings?
To visualize feedback ratings you'll need to create a custom report with Google Analytics that will quickly show you the worst- and best-rated pages of your project documentation.
-
Go to your Google Analytics dashboard
-
Go to the configure page on the left hand menu, then select custom definitions
-
Click the custom metrics tab and then create custom metrics, enter the following values:
- Metric name: Page helpful
- Description: Was this page helpful?
- Event parameter:
data - Unit of measurement: Standard
-
Go to the explore page on the left hand menu, create a new blank exploration
-
Configure the report as follows:
- Dimensions: Add
Event nameandPage location - Metrics: Add
Event countandPage helpful(the custom metric created in step 3) - Rows:
Page location - Values: Drag in both
Event countandPage helpful - Filters: Add a new filter for
Event name / exactly matches / feedback
- Dimensions: Add
Delay in data availability
The report may take 24 hours or longer to begin displaying data
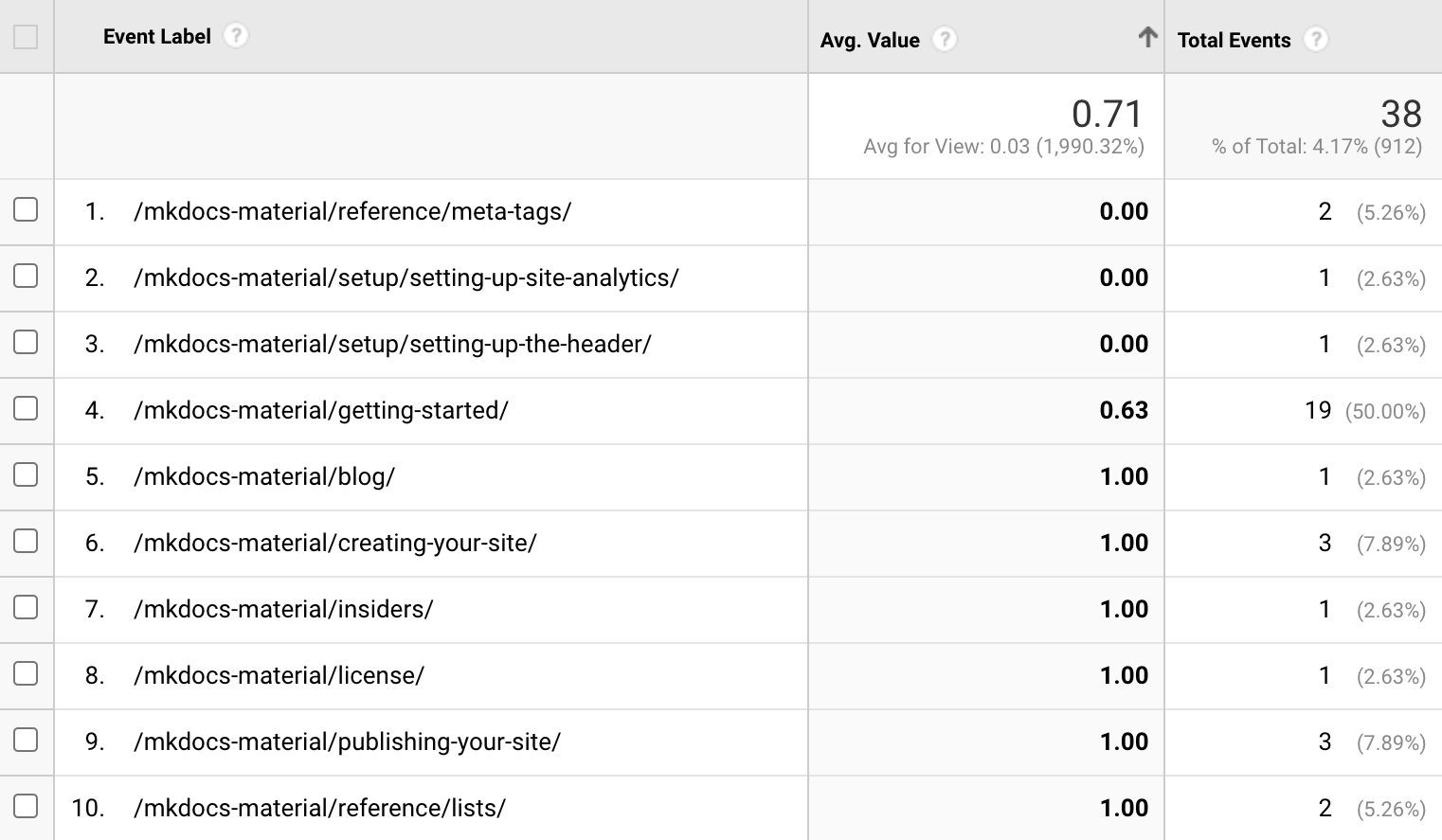
Now, after you've saved the report and collected some feedback ratings, you'll have a list of all pages with the total number of ratings, and an average rating per page. This should help you identify pages that need to be improved:
Google Analytics 4 does not support average values
To our knowledge, Google Analytics 4 has currently no feature that allows to define a custom calculated metric to compute the average rating of a page. See #5740.
The following properties are available for each rating:
icon-
This property must point to a valid icon path referencing any icon bundled with the theme, or the build will not succeed. Some popular combinations:
- + –
material/emoticon-happy-outline+material/emoticon-sad-outline - + –
material/thumb-up-outline+material/thumb-down-outline - + –
material/heart+material/heart-broken
- + –
name-
The value of this property is shown on user interaction (i.e. keyboard focus or mouse hover), explaining the meaning of the rating behind the icon.
data-
The value of this property is sent as a data value with the custom event that is transmitted to Google Analytics3 (or any custom integration).
note-
The value of this property is shown after the user selected the rating. It may contain arbitrary HTML tags, which is especially useful to ask the user to provide more detailed feedback for the current page through a form. It's also possible to pre-fill forms with the URL and title of the current page by using the following placeholders:
{url}– Page URL{title}– Page title
In this example, when clicking the link, the user is redirected to the "new issue" form of your repository, with a pre-filled title including the path of the current document, e.g.:
An alternative to GitHub issues is Google Forms.
Usage¶
Hiding the feedback widget¶
The feedback widget can be hidden for a document with the front matter hide property. Add the following lines at the top of a Markdown file:
Customization¶
Custom site analytics¶
In order to integrate another analytics service provider offering a JavaScript-based tracking solution, just follow the guide on theme extension and create a new partial in the overrides folder. The name of the partial is used to configure the custom integration via mkdocs.yml:
<script>
/* Add custom analytics integration here, e.g. */
var property = "{{ config.extra.analytics.property }}" // (1)!
/* Wait for page to load and application to mount */
document.addEventListener("DOMContentLoaded", function() {
location$.subscribe(function(url) {
/* Add custom page event tracking here */ // (2)!
})
})
</script>
- As an example, this variable receives the value set in
mkdocs.yml, which is"foobar"forproperty. - If you're using instant loading, you can use the
location$observable to listen for navigation events, which always emits the currentURL.
Custom site feedback¶
A custom feedback widget integration just needs to process the events that are generated by users interacting with the feedback widget with the help of some additional JavaScript:
var feedback = document.forms.feedback
feedback.hidden = false // (1)!
feedback.addEventListener("submit", function(ev) {
ev.preventDefault()
var page = document.location.pathname // (2)!
var data = ev.submitter.getAttribute("data-md-value")
console.log(page, data) // (3)!
feedback.firstElementChild.disabled = true // (4)!
var note = feedback.querySelector(
".md-feedback__note [data-md-value='" + data + "']"
)
if (note)
note.hidden = false // (5)!
})
-
The feedback widget is hidden by default so that it does not appear when people have JavaScript turned off. So, it needs to be turned on here.
-
Retrieve page and feedback value.
-
Replace this with the code that sends the data off to your analytics provider.
-
Disable the form after submission.
-
Show the configured notes. Which one is shown depends on the user feedback.
-
Prior to Material for MkDocs 9.2.0, Universal Analytics was supported as well. However, since Universal Analytics has been sunset, this integration was removed in 9.2.0. ↩
-
If the user doesn't accept the
analyticscookie, the feedback widget is not shown. ↩ -
Note that for Google Analytics, the data value must be an integer. ↩